WordPressのインストールを無事に完了したあとにやっておきたい直後の設定を解説します。初回の「ログイン後の設定」や、パーマリンク設定、「.htaccess」の記述、テーマインストール・不要テーマ削除などです。
プラグインなどの設定前にやっておきたい設定箇所を解説致します。
関連記事:WordPressの「簡単インストール」でサイトを公開するまでの手順を解説!
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
初回ログイン後の設定が大事!
WordPressのインストール後には、記事を書くよりも事前準備が大事になります。
この準備をしなければ、そのサイトが育ちにくいサイトになる可能性があるためです。SEOで順位を上げたい、もしくは良いサイトを作りたい場合は準備はしっかりしておきましょう。
目次:
●WordPress管理画面での設定箇所
・①一般設定
・②表示設定
・③WordPressのパーマリンク設定
・④メディア設定
・⑤WordPressのテーマインストール
●「.htaccess」の記述(http⇒httpsへリダイレクト設定)
WordPress管理画面での設定箇所
①一般設定
タイトルなどの基本情報から入力していきます。
●設定>一般設定
・サイトのタイトル
・キャッチフレーズ
・サイトアイコン
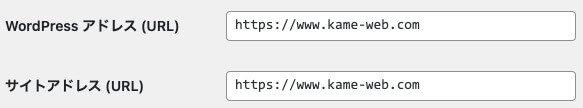
・サイトアドレスを決める
┗WordPress アドレス (URL)
┗サイトアドレス (URL)
ここで大事なのは、「サイトアドレスを決める」ことです。

・二箇所ありますが、URLに「www」を付けたい場合はここで設定します。
・当サイトの例ですが、「/」=トレイリングスラッシュを省いた正規ドメインの形式で入れています。
・こうすることで、「wwwなしでのアクセス」は「wwwあり」へと転送されます。
次は「表示設定」です。
②表示設定
表示に関する設定をします。
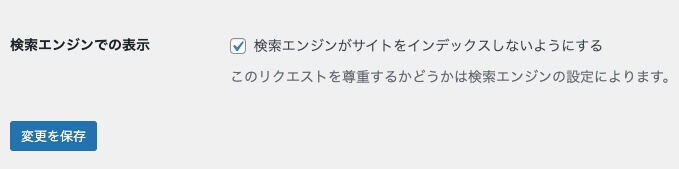
●設定>表示設定

検索エンジンがサイトをインデックスしないようにする→「チェックする」
サイトの記事が少ないうちはnoindexがおすすめです。
記事が増えてきた段階でindexにしましょう。
これに関しては様々意見があると思いますが、多数サイトを運営した結果として、新規ドメインの場合はこれが正解だと判断しています。
次は「パーマリンク設定」です。
③WordPressのパーマリンク設定
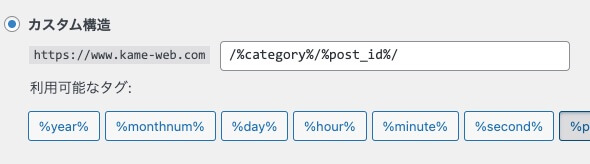
●設定>パーマリンク
どのようなサイトを運営するかによって設定するパーマリンクが異なります。

少しマニアックな解説になるため、詳しくは、下記の記事で解説しています。
解説記事:WordPressのパーマリンクは結局どれがいいのか?変更方法とおすすめ形式を解説!
次は「メディア設定」です。
④メディア設定
画像ファイル増殖を防止するための画像設定をします。最初はイメージがつきにくいと思いますが、やっておいてよかったと思う設定なので、この設定は初期段階での必須の設定といえます。
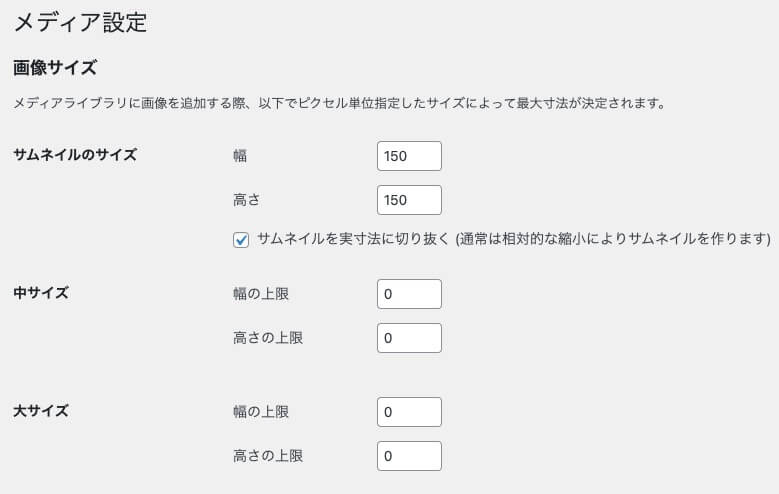
●設定>メディア設定

サムネイルのサイズの値で「幅・高さを150」にします。
サムネイルを実寸法に切り抜くもチェック。その他の値は0を入力しておきます。
こちらの設定は「アイキャッチ画像を指定された値で切り取って表示」する意味です。チェックを外した場合には、横長の画像は横長で表示されます。
つまり、自由サイズでサムネイルを表示したい場合にはチェックを外します。指定サイズはチェックを入れておきます。

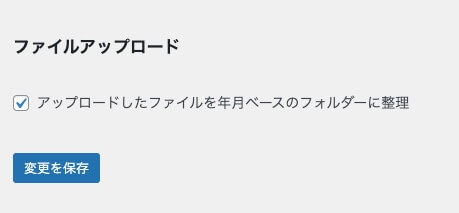
アップロードしたファイルを年月ベースのフォルダーに整理にチェック。
メディアやブログの場合には記事数が多くなり、指定のフォルダで画像管理は余計手間のため、年月管理にチェックした方がいいと思われます。
企業HPなどの場合には画像の枚数が少ないので、チェックを外してもOK。
「/wp-admin/options.php」ページの設定
管理画面で、URL末尾に「options.php」と入れてみてください。
/wp-admin/options.php
各種設定項目が表示されます。
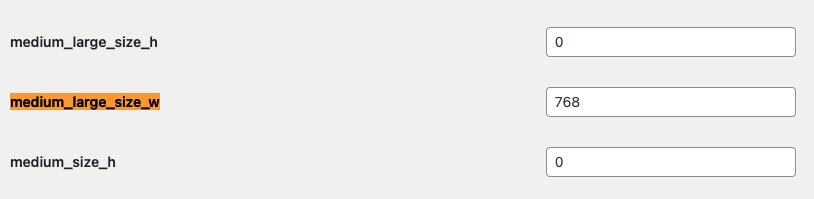
■768px の画像サイズ生成をしないようにする
このページで「medium_large_size_w」を検索。

→値を「0」にします。
これで「サムネイル・中・大・medium_large_size」サイズは自動生成されなくなります。
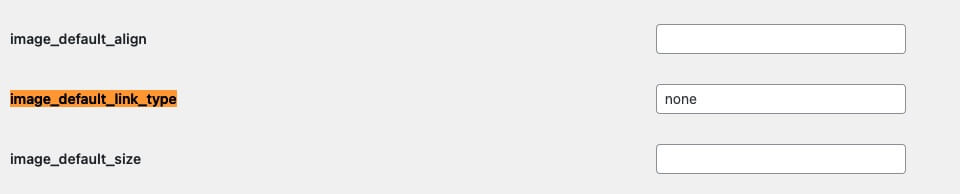
■デフォルトのリンク設定
「image_default_link_type」を検索。

→値を「none」にします。
最後に、「変更を保存」をクリックしておきます。
設定は以上です。
画像保存ルールを最初に決めましょう。
画像保存に関しては、予めルールを決めた方がよいです。後で変更する際に、画像フォルダが大量の画像で整理しにくくなるためです。
例えば、投稿画像は年月フォルダで管理して、TOPページや共通のサイト画像などは、FTPより「images」フォルダなどを設けて直接UPするなど、ルールを決めておきましょう。
もしわからなければ、年月管理にチェックだけしておいてもいいと思います。
⑤WordPressのテーマインストール
WordPressにはデフォルトでいくつかテーマが導入されています。
ここでは、お好みのテーマに変更し、不要なテーマを削除しておくことで管理をしやすくしておきます。
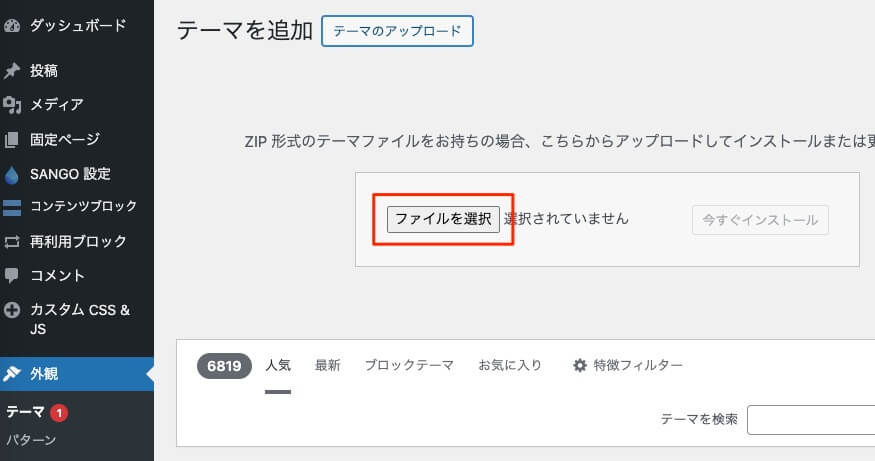
●外観>テーマを追加>ファイルを選択
テーマはzip形式のモノをアップしましょう。

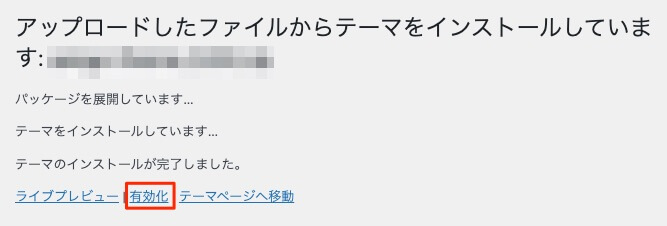
展開されて、インストールが自動で行われます。完了したら有効化します。
尚、親テーマと小テーマが分かれていることが多いですが、親→子の順番でインストールする必要があります。

また、必須ではないですが、サーバー上に残っている不要なテーマは削除しておくとよいでしょう。
サーバーパネル>ファイルマネージャ>ドメイン選択
>public_html>wp-content>themesフォルダにテーマがあります。
削除する理由としては、アップデートの通知を減らすのとサーバーの不要なファイル削除目的です。
一旦、ここまで。WordPress管理画面での基本的な準備は完了です。
「.htaccess」の記述(http⇒httpsへリダイレクト設定)

WordPress管理画面以外で、初期に設定しておきたいのが「.htaccess」の設定です。
▼エックスサーバーの例で解説します。
ここでやることは、「.htaccess」にて、「http」へのアクセスがあった場合に、「https」へ遷移させる設定です。
WordPress側で先ほど説明した「サイトアドレスを決める」設定を行なったことで、「指定URLに転送はされる」のですが、念のために「.htaccess」にも設定しておくと安心です。
■設定手順
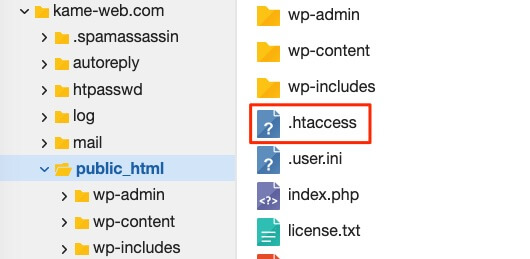
サーバーパネル>ファイルマネージャ>ドメイン選択
>public_html>に、「.htaccess」があります。

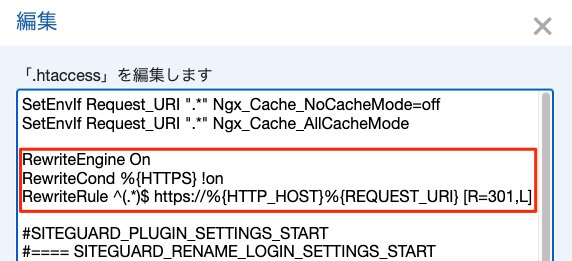
ファイル選択状態で、メニューにある「編集」という項目をクリックして開きます。
「.htacces」ファイルにコードを記述します。

■コード
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]また、「.htacces」ファイルを開いたとき、1行目に下記のコードが記載されている場合があります。
SetEnvIf Request_URI “.” Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI “.” Ngx_Cache_AllCacheMode
この記述は、WordPressインストール時のチェック項目で、「Xアクセラレータ」機能が自動で追記したものです。
その記述は残して改行し、その下辺りに「http⇒httpsへのリダイレクト」記述をしておきましょう。
これで、WordPress初回インストール直後の設定は完了です。