Code SnippetsというWordPressのプラグインは、「functions.php」のPHPコードを管理できるプラグインです。
このプラグインを導入することで、「functions.php」を触らずとも管理画面で、簡単にphpで各種設定や記述が可能になります。
本記事では、インストールから新しいスニペットの追加までを簡単に説明いたします。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
「Code Snippets」を有効化する
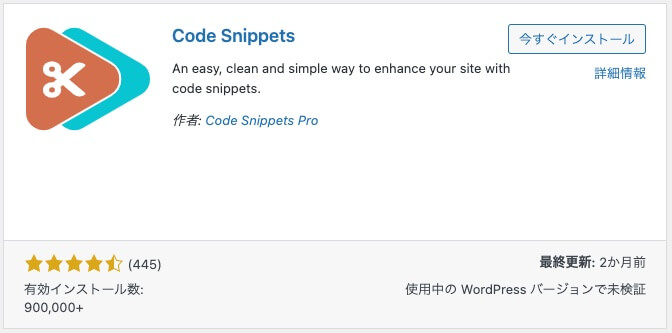
●プラグイン>新規プラグインを追加
プラグインの検索窓に、「Code Snippets」と入力します。

今すぐインストールをクリックし有効化します。
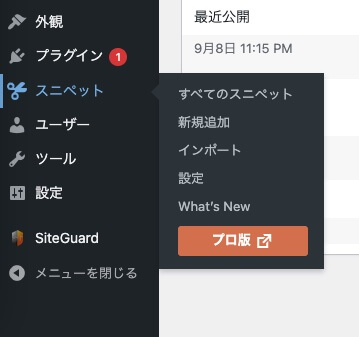
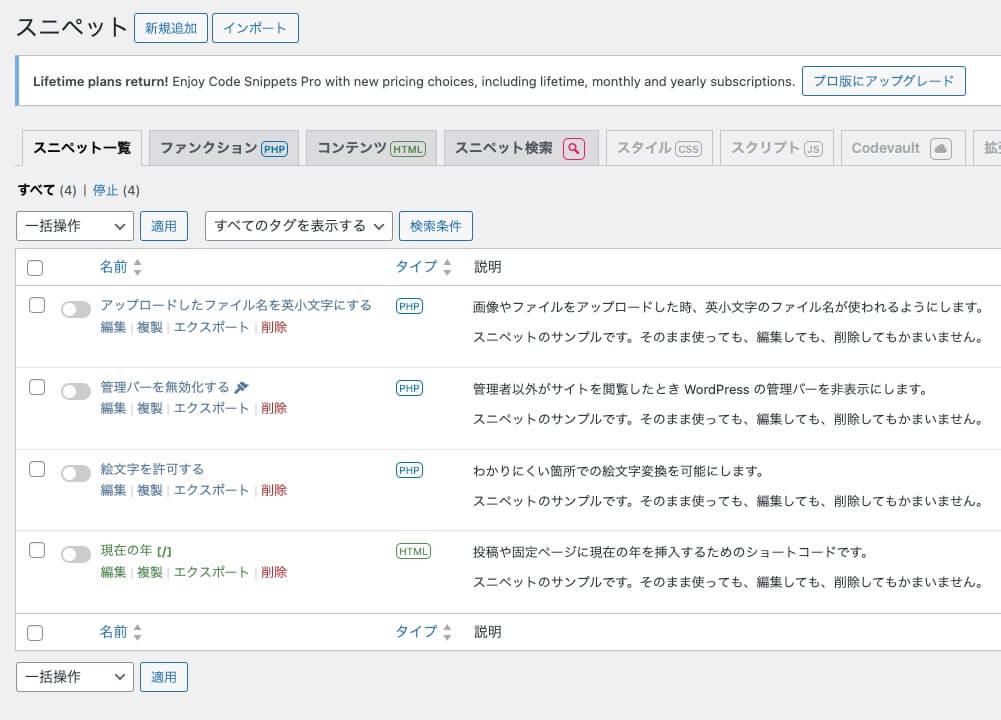
WordPressに「スニペット」という項目がサイドに追加されています。「すべてのスニペット」に一覧があります。

スニペット一覧にはデフォルトで4つほど、ソースが書かれています。
不要なモノは紛らわしいので、削除してOKです。

ここに設定したいPHPコードを追加していきます。
「Code Snippets」の使い方
新しい記述は「新規追加」からできます。
例えば、「Code Snippets」のスニペット一覧に、サイトのメンテナンスを制御するPHPコードを書いて追加してみます。
すると、下記のようなメンテナンスのメッセージを表示させることができます。

使い方は、必要なときだけその「スニペットをON」にします。
▼ソースコードを載せておきます。
※「サイト名」のところをご自身のサイト名にしてください。
PHP
function maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('「サイト名」のサイトは現在メンテナンス中です。数時間以内には復旧予定です。今しばらくお待ちくださいませ。'); }
}
add_action('get_header', 'maintenance_mode');メンテナンスのときだけ、ON設定にするだけで簡単に利用ができます。
これは、メンテナンス系のプラグインを入れずに設定できるので、サイトも重くならずに済みます。
ぜひ、参考に利用してみてください。