WordPressでCSSをカスタムしてサイトを見栄えよくしたいと思う人は多いはず。そして一般的には、CSSの記述は、「子テーマ」にCSSを書くとされています。
この場合、CSSを追加したい場合に、毎回テーマファイルをいじることになり管理が少ししにくいと思われます。そこで、便利なのが「Simple Custom CSS and JS」というWordPressプラグインです。
本記事では、インストールから設定・使い方まで解説いたします。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
「Simple Custom CSS and JS」はCSS管理に便利なプラグイン

Simple Custom CSS and JSは、「CSS・Javascript・HTML」のコードを追加して管理ができるプラグインです。一つ一つのコードに個別タイトルをつけて一覧画面でシート管理が行えます。サイトのカスタマイズの際には重宝するプラグインです。
特に、WordPressはソースコードが煩雑になりがちで整理がしにくいため、CSSでのカスタムがしにくいですが、この「Simple Custom CSS and JS」は、その問題を手助けしてくれるプラグインです。
例えば、WPテーマ変更をする際に、テーマに依存しない形でソースコードの管理ができるため、仮にWordPressテーマを変更しても追加したコードの内容は残すことができます。
この便利さは使ってみないとわからないと思いますので、さっそく設定などをみていきましょう。
「Simple Custom CSS and JS」を有効化と設定する
●プラグイン>新規プラグインを追加
プラグインの検索窓に、「Simple Custom CSS and JS」と入力します。

インストール後、有効化します。
簡単なチェックを入れる設定を行います。
●管理のサイドメニュー>カスタムCSS & JS>設定
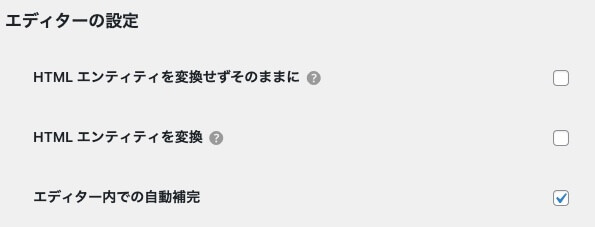
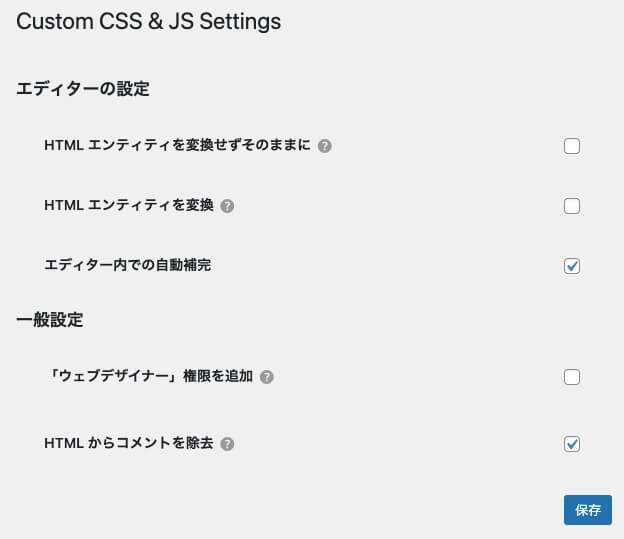
ここには、「エディターの設定」と「一般設定」があります。

・HTMLエンティティを変換せずそのままに
・HTMLエンティティを変換
・エディター内での自動変換→これにチェックでOK。

ウェブデザイナー権限を追加
┗管理者権限以外に管理を行えるユーザー権限を付与するかの設定。もうすこしわかりやすくいえば、例えば、外注さんをユーザ追加して、そのユーザに管理権限を与えることを指します。
HTMLからコメントを除去
┗ページにコードを表示させる際にコメントを表示しないようにします。
この2つはどちらでもOKな設定といえます。
参考までに、私は下記の設定にすることが多いです。

これで準備は完了なので、あとはコードを書いていくだけです。
「Simple Custom CSS and JS」のおすすめの使い方
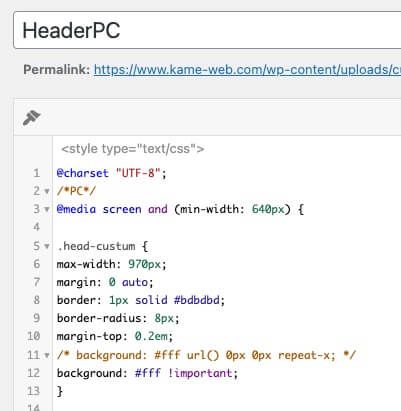
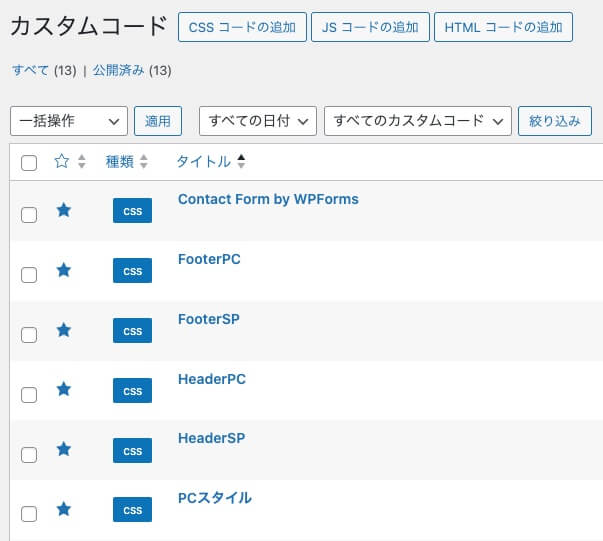
▼私がおすすめする使い方としては、スタイルの適用対象ごとに名前をつける方法です。

例えば、「ヘッダーPC表示にのみCSSを反映したい場合」には、「ヘッダーPC」などの名前をつけて保存しています。
スマホ用のCSSであれば、「ヘッダーSP」など名前をつけて管理するイメージです。
そうすることで、部分的にスタイルを変更したいときに、そのシートを開いてコードを書いて保存するだけなので、カスタマイズ管理がとてもラクになります。
ただし、読み込みファイルが増えるので、速度低下は気になります。対策としては、ある程度カスタマイズを終えた段階で、一つのシートに合体させるなどすれば、小テーマに記述するのと同様なので問題はありません。
「Simple Custom CSS and JS」でスタイルが反映されない?
「Simple Custom CSS and JS」でCSSを書いて保存したのに、そのデザインが反映されないことがあります。この原因として考えられるのは、既存のスタイルシートが優先されていることです。CSSは後で記述したものが反映されます。
そのため、CSSを「header」から「Footer」で読み込むことで反映されることがあります。
他には、「Simple Custom CSS and JS」の設定として気をつけたいのは、「jQuery」 を正しく動作させるには先頭の「$」マークを「jQuery」に置き換える必要があります。
ぜひ、参考に利用してみてください。