WordPressで画像をアップロードした際に、自動リサイズしてくれるプラグイン「Imsanity」の設定方法などを解説致します。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
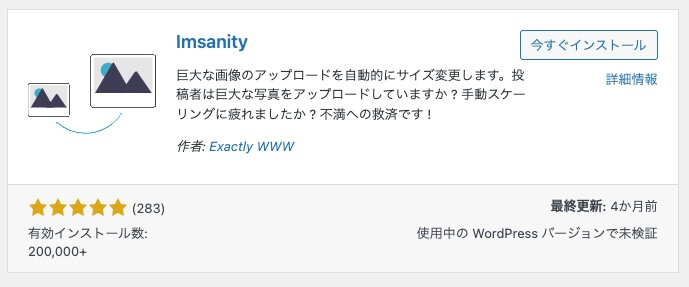
「Imsanity」を有効化する
●プラグイン>新規プラグインを追加
プラグインの検索窓に、「Imsanity」と入れます。

今すぐインストールをクリックし有効化します。
さっそく、数値の設定などをしていきます。
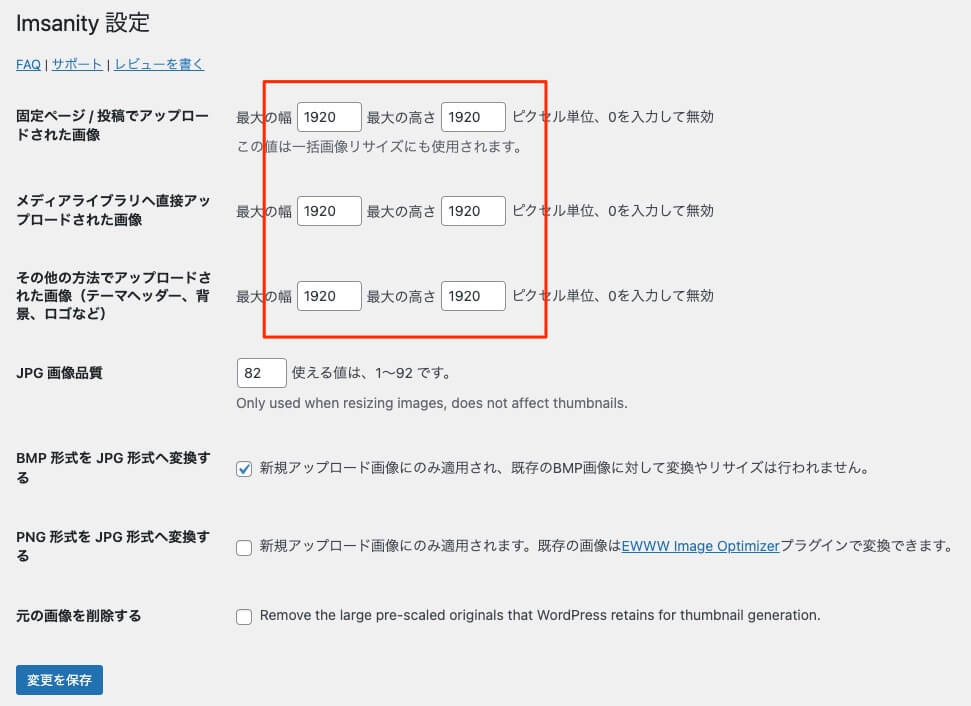
「Imsanity」の設定方法
「Imsanity」では、下記の赤枠の数値で画像のリサイズ設定をすることができます。
結論からいうと、赤枠の数値は全て「0」を入力してOKです。

様々、「Imsanity」の解説記事を見ますが、数値指定している人は多いです。これも正解です。
しかし、画像の扱いに慣れている人は、数値を0にしていい理由があります。
まず、元々のデフォルト設定では、1920px以内に収まるように画像のサイズ指定になっています。
そのため、「それ以上の画像サイズを超える写真」をアップした際には、自動リサイズしてくれます。
この機能は便利ではありますが、下記のような例で見てみます。
例:「固定ページ / 投稿でアップロードされた画像」の値を「幅600px」
→この設定の場合、もし「幅800px」の画像を表示させたい場合でも「幅600px」にリサイズされます。
つまり言葉通り、「それ以上のサイズで表示したい画像もリサイズ」されるのです。
そもそも、巨大な画像をアップする際には、あらかじめ画像リサイズしてアップすればよいだけです。そうすれば、ページの表示速度の改善にも繋がります。
そのため、この赤枠の数値をすべて「0」にすることで、不本意なリサイズをしない設定にできます。
もちろん、毎回サイズ指定をするのが面倒な人はリサイズ指定した方がよいですが、画像サイズも都度コントロールしたい人は、「0」の設定でよいはずです。
また、他の項目ですが、下記にチェックはしておくとよいでしょう。
・BMP形式をJPG形式へ変換する→チェックする
人によって、「Imsanity」のサイズ数値は異なるため、画像の扱いルールに合わせて参考に決めてみてください。