WordPressの画像圧縮プラグインでよく利用される「TinyPNG – JPEG, PNG & WebP image compression」の使い方や特徴などを解説します。
「TinyPNG – JPEG, PNG & WebP image compression」を導入することで、アップした画像を自動で最適化し圧縮してくれるため、WEBサイトの表示速度向上に繋がります。さっそく使い方や設定方法などを見ていきましょう。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
「TinyPNG – JPEG, PNG & WebP image compression」を有効化
「TinyPNG – JPEG, PNG & WebP image compression」は、画像のサイズを圧縮してくれるプラグインです。無料枚数が決まっていて毎月500枚の画像まで圧縮できます。
自動画像圧縮プラグインの中ではアカウント取得しAPI keyを発行するだけで、ほぼ放置で利用ができるので使いやすいプラグインです。有効化から設定までは下記の方法となります。

●プラグイン>新規プラグインを追加
プラグインの検索窓に、「TinyPNG – JPEG, PNG & WebP image compression」と入れます。
今すぐインストールをクリックし有効化します。
設定箇所を見ていきましょう。
ここからは、略称で「TinyPNG – JPEG…」と記載した上で説明します。
画像圧縮プラグイン「TinyPNG – JPEG…」のAPI Key発行と設定方法
WordPressのサイドメニュー設定>「TinyPNG – JPEG…」がありますので、開きます。
操作画面がデフォルトで英語となります。
わかりにくい人は日本語に翻訳してから進めてください。
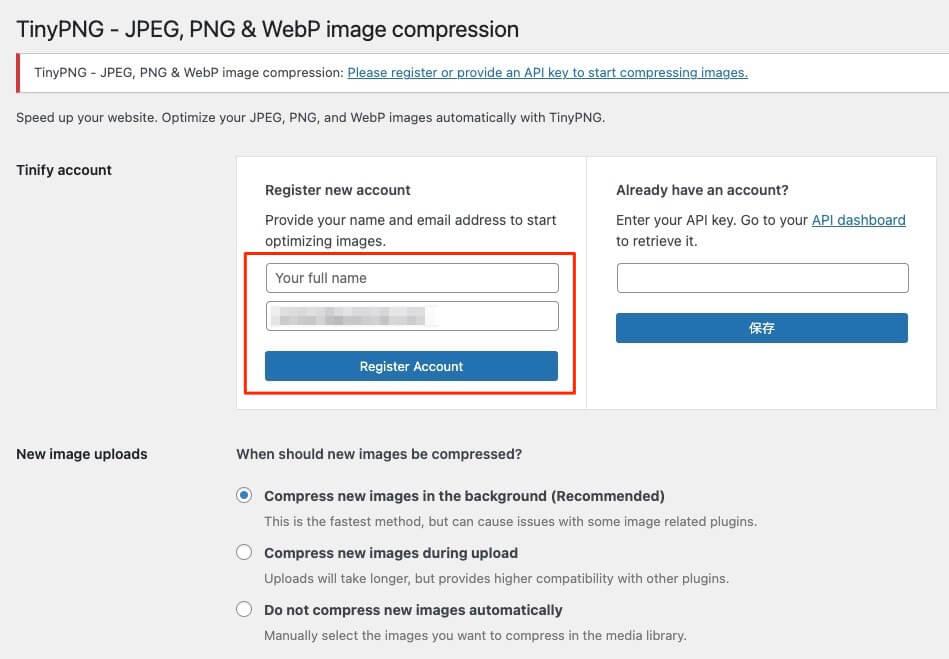
▼下記、赤枠の箇所へ入力して「Tiny account」を作成します。

「名前」と「メールアドレス」を入れます。
おすすめは独自ドメインのメールを取得し、入れることでサイトごとで利用していると区別がしやすいと思います。
理由として、毎回サイト作成時にアカウント登録をすることで、それぞれのサイトで500枚の無料圧縮が可能なためです。
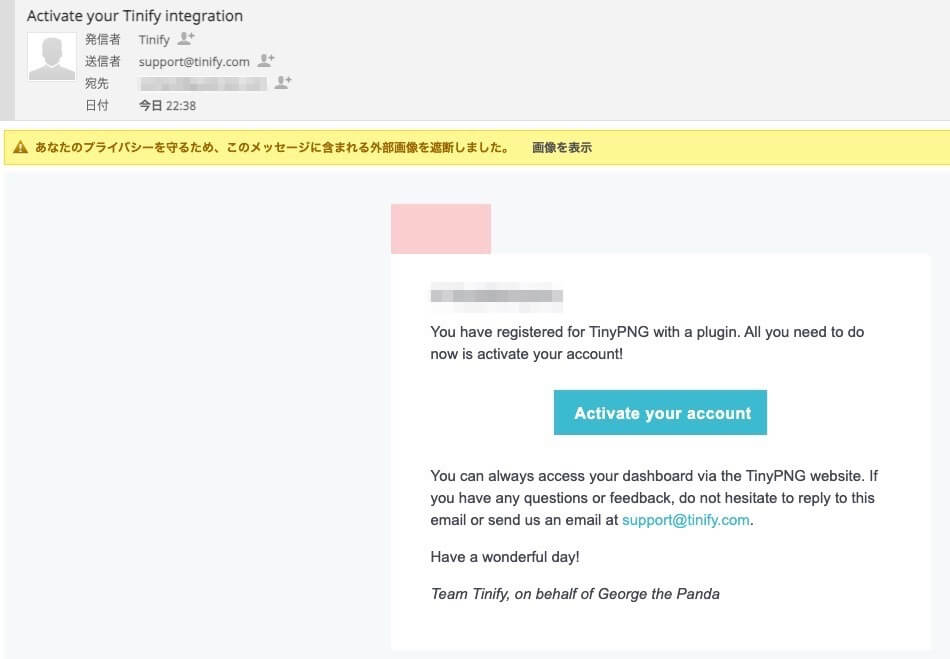
▼「Tiny account」作成のための、アカウント有効化メールが届きます。

ボタンをクリックします。
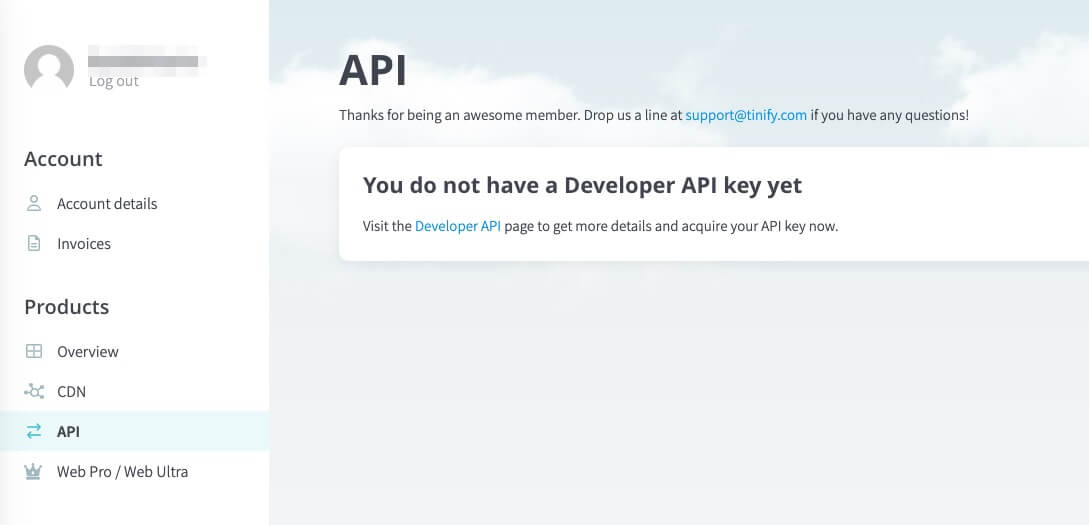
▼API Keyを発行するのですが、最初にアクセスした際には見当たらないことがあります。

最初はどこで発行するかわからないと思います。
このような場合には、閉じてメールに戻ってボタンをもう一度クリックします。
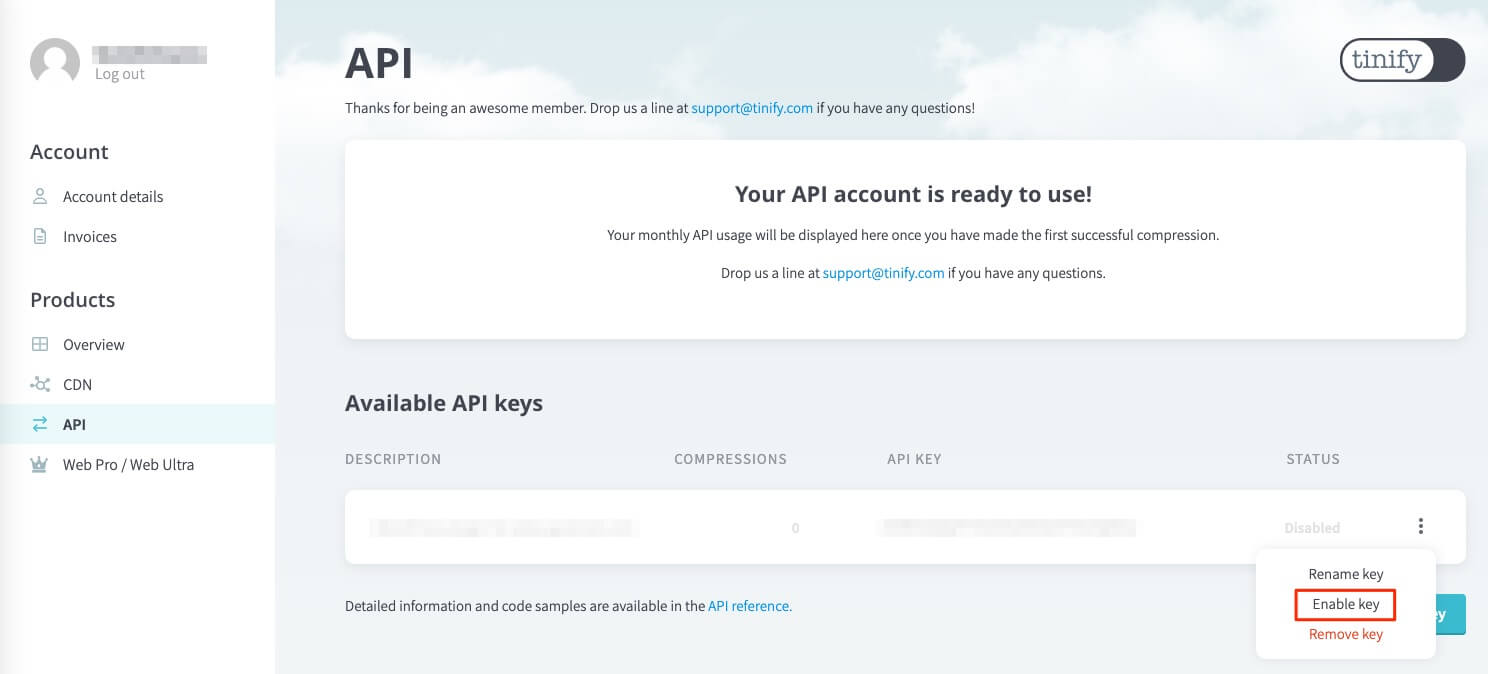
下記のAPI発行画面に辿りつければ構いません。

API Keyの発行方法は、下記赤枠の「Enable key」をクリックします。
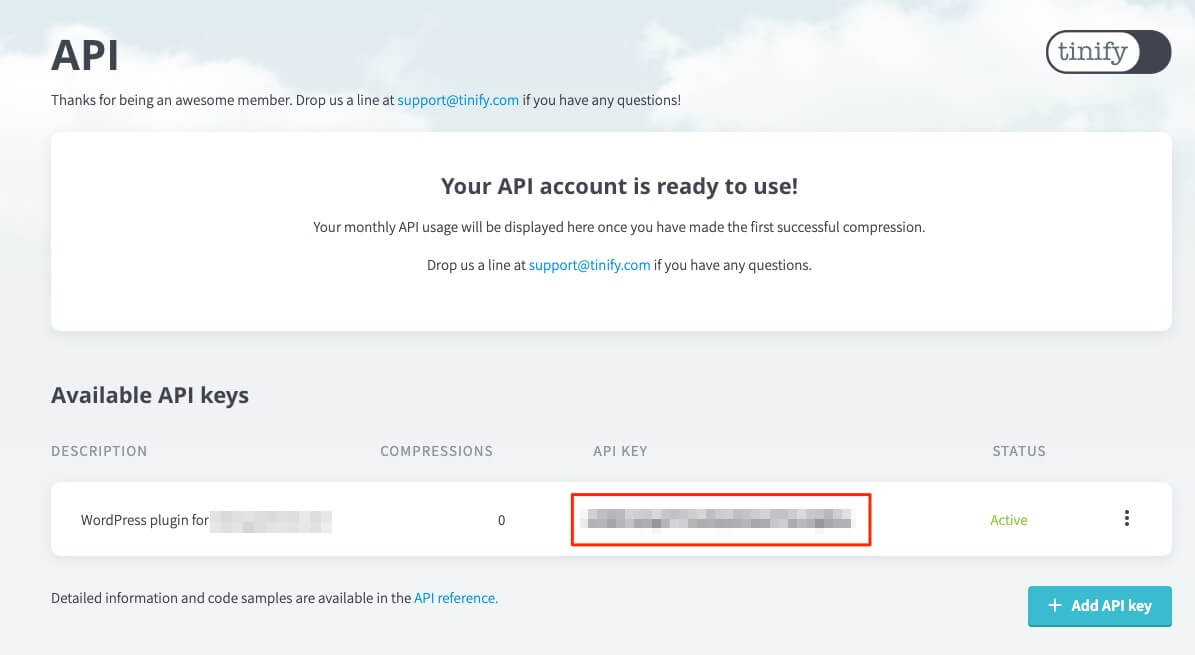
STATUSが「Active」になっていれば発行されています。

これで実際はAPI Keyの設定は完了です。
API Keyの入力は必要ないのかと疑問に思いますが、API Keyを発行した時点で、プラグイン側には自動設定になっています。
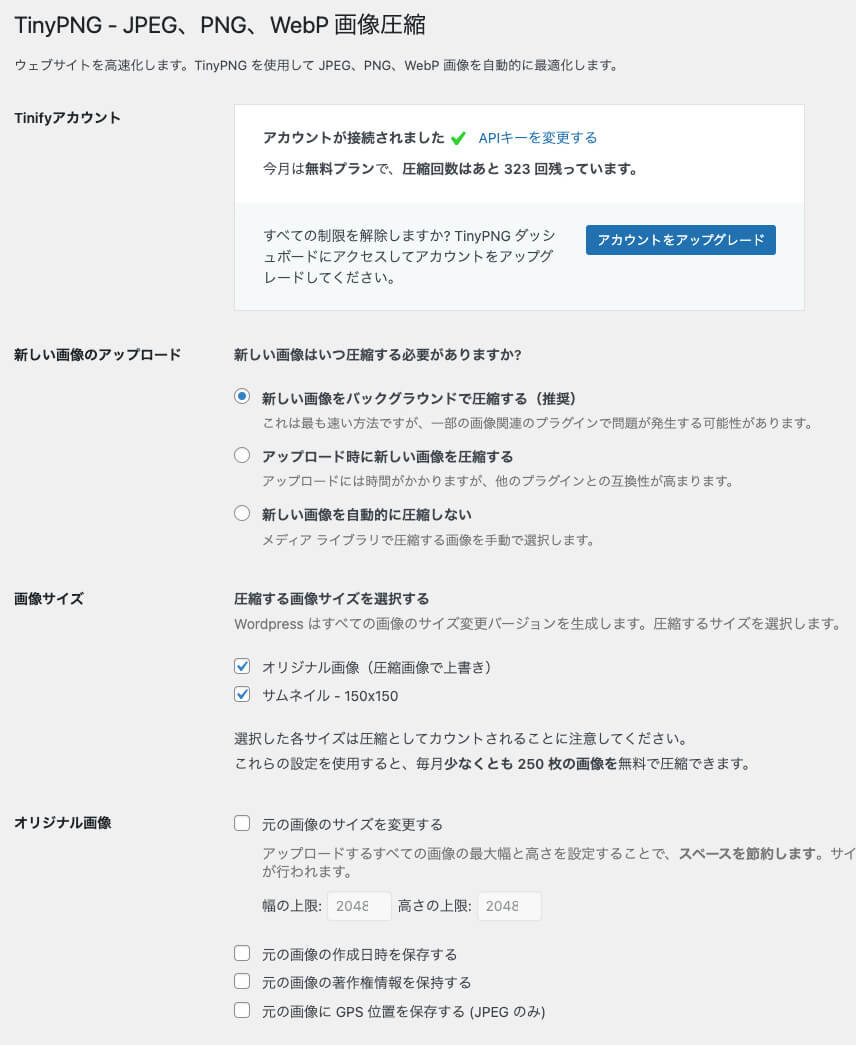
▼認証後の各種設定ですが、基本的にデフォルトでOKです。

設定項目も少ないので、一度認証ができればあとは放置でいいプラグインなので、手間が少なく便利だと思います。
画像アップ時に自動で最適化されるようになっています。
WordPress画像圧縮プラグイン「TinyPNG」を入れるメリット
WordPressで画像をそのままアップロードすると、画像サイズが大きいため表示速度に影響すると言われています。
実際はそこまで感じるほどではありませんが、サイト表示速度はSEOに影響があるとされるため重要なポイントです。
そのため、人が感じる表示速度のためではなく、検索エンジンに好まれるサイト作りのためには、画像圧縮プラグインを導入して、画像の容量を小さくして最適化を図ります。
画像圧縮プラグインで有名なものには、「EWWWW Image Optimizer」もあり、「TinyPNG – JPEG, PNG & WebP image compression」とよく比較されますが、どちらを利用してもOKです。
ここでは、「TinyPNG」の使い方を紹介致しました。
ぜひ、参考に利用してみてください。