「WebP」=(ウェッピー)は「Googleが開発した画像フォーマット」です。「WebP」は「JPEG」や「PNG」と比較しても軽量の画像形式で、サイトの表示速度を高速化できるといわれています。
WordPressでは、「Converter for Media」というプラグインがあり、自動でサイト内の画像を「.webp」という画像フォーマットに変換してくれます。サイトの表示速度を改善したい人は、取り入れたいプラグインです。
そこで、本記事では、WordPressの画像形式を「WebP」に変換できる無料プラグイン「Converter for Media」をご紹介。主に、「Converter for Media」の使い方や導入方法を解説致します。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
「Converter for Media」を有効化と設定
●プラグイン>新規プラグインを追加
プラグインの検索窓に、「Converter for Media」と入れます。

今すぐインストールをクリックし有効化します。
設定に関しては有効化のみでOKですが、一応見ていきます。
●WordPressの管理画面>設定>Converter for Media
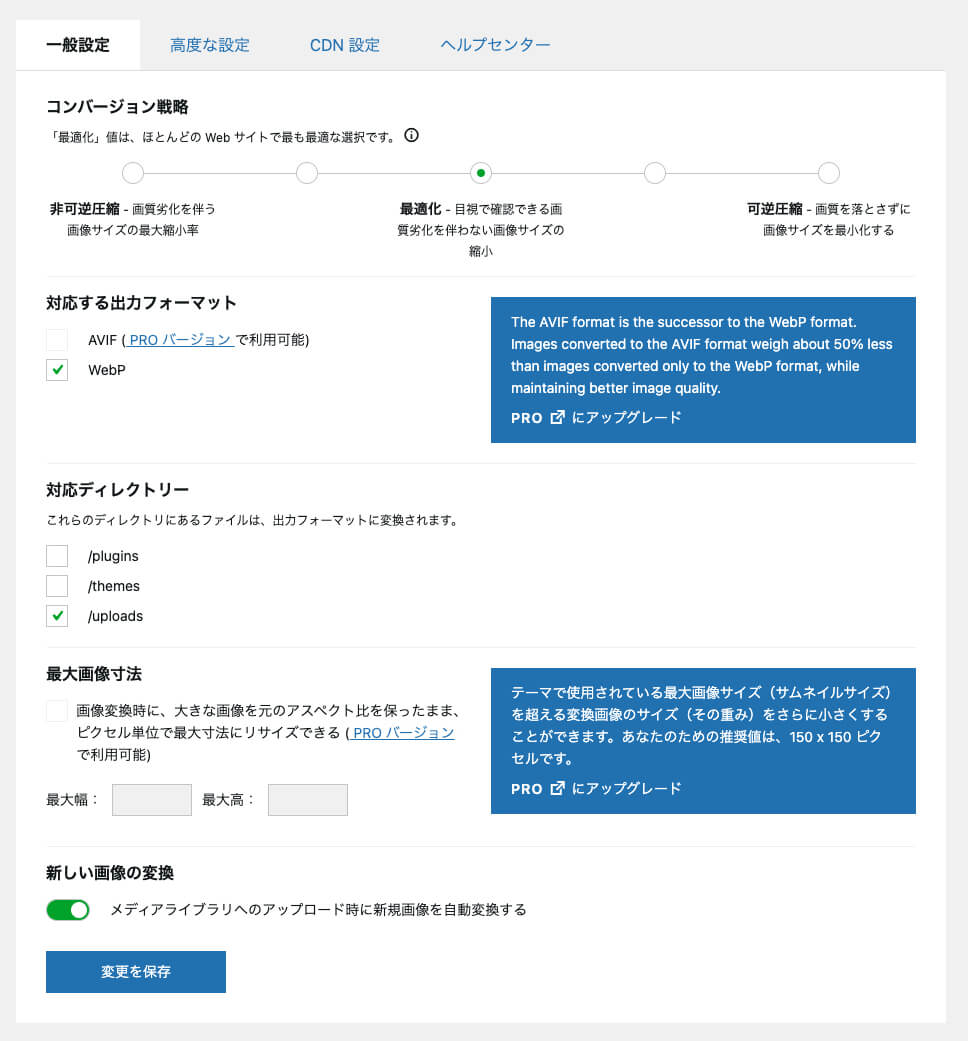
Converter for Media:一般設定はデフォルトでOK。

対応ディレクトリーで変換したい項目にチェックを入れます。
デフォルトでは、「/uploads」にチェックが入っています。

もし、設定するとしたら、「/themes」にもチェックを入れます。
注意点として、「Converter for Media」は、メディアフォルダの位置をカスタマイズしていると使えない場合があります。
例えば、自分でimagesなどのフォルダを作ってそこに画像を入れている場合などです。
「Converter for Media」では、WebPに変換するフォルダのディレクトリは、「uploads」「themes」「plugins」からしか選べず、それ以外のフォルダを選択する事ができない。
「Converter for Media」の対応ディレクトリーを増やすことができれば可能ですが、その方法を解説している情報が見当たらないため、ここでは割愛いたします。
もしかしたら、「Converter for Media」の有料版pro版でできるかもしれません。
Converter for Media:高度な設定はデフォルトでOK。

Converter for Media:CDN設定
「CDN設定」は、CloudflareのCDNサービスを使っている人だけが設定する項目です。
ここでは割愛させていただきます。
画像形式を「WebP」にしないといけない理由はあるの?
「WebP」=(ウェッピー)は、ただ容量が小さいだけでなく、背景透過やアニメーションにも対応しています。2024年、主要ブラウザの約97%が「WebP」に対応しています。
つまり、「WebP」に対応するだけで、画像の最適化につながり、ページの読み込み速度が早くなることで、SEOに有利に働くのであれば、導入しないことの方がデメリットといえます。
この機会に導入されていない人は試してみるのがよいでしょう。