「WP Sitemap Page」はWordPressで「HTMLサイトマップ」を作るためのプラグインです。サイトマップには、大きく分けて二種類がありますが、WordPressの固定ページで作る「サイトマップページ」のことです。
WEBサイトを訪問したユーザーが、このサイトのすべてのページがどのような構成なのかを見た目で表したものが「HTMLサイトマップ」です。つまり、WEBサイトの地図といえます。
サイトマップは手動でページを作ることもできますが、プラグインを使うことで自動で生成してくれます。「WP Sitemap Page」が記事を更新するたびに自動でサイトマップを作ってくれるので、WordPressユーザーにはおすすめのプラグインになります。さっそくみていきましょう。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
「WP Sitemap Page」を有効化する
●プラグイン>新規プラグインを追加
プラグインの検索窓に、「WP Sitemap Page」と入力します。

今すぐインストールをクリックし有効化します。
設定を見ていきましょう。
「WP Sitemap Page」の設定
●設定>WP Sitemap Pageの設定
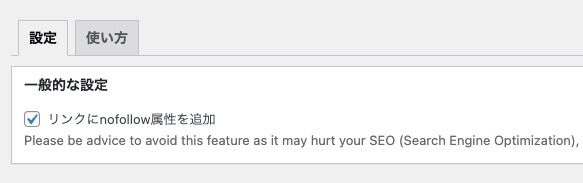
▼一般的な設定

リンクにnofollow属性を追加:チェックでOK。
その下の表示方法のカスタマイズは特に変更せず次の項目を設定します。
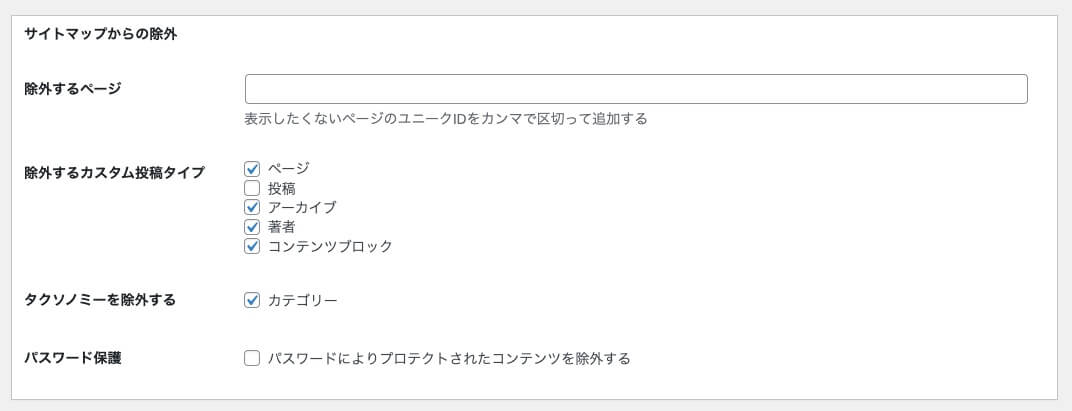
▼サイトマップからの除外

・除外するページ:空欄でOK。設定する場合は、表示したくないページのユニークIDをカンマで区切って追加。
・除外するカスタム投稿タイプ:「投稿」以外にチェック
・タクソノミーを除外する:チェックする
「WP Sitemap Page」の使い方
サイトマップを表示するには、固定ページを使います。

設定方法は下記の手順です。
・固定ページのタイトルを「サイトマップ」と入力。
・パーマリンク部分に「sitemap」と入力。
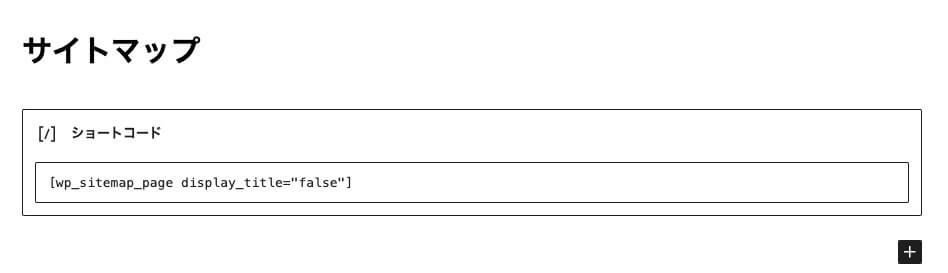
・ショートコードでサイトマップのコードを入れる。
KAME WEBと同じような「サイトマップ」を表示をしたい場合には、下記のコードを入力。
[wp_sitemap_page display_title="false"]あまり、数が多すぎるとわかりにくいため、カテゴリーに紐づくものだけが表示されます。
ぜひ、参考にしてみてください。