Illustratorの契約をしているけど、Photoshopの契約はしていない。
そんなときに、Illustratorで「JPGやPNG形式の保存を行いたい」という場合があると思います。
Photoshopがあれば「webおよびデバイス用に保存」で可能ですが、Illustratorだけしか契約していない場合はどうでしょうか。
実は、Illustratorのファイル操作で「Web用に保存」を使えば、「JPGやPNG形式の画像を保存できる」のです。
Illustratorで画像をあまり使わない人にとっては意外と知らない人もいるかと思います。
本記事では、Illustratorで画像保存する書き出し形式についておさらいを兼ねて見ていきます。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
Illustratorの書き出しについておさらい
まず、Illustratoの「書き出し方法」は下記の3種類があります。
①Web用に保存
②書き出し形式
③スクリーン用に書き出し
この中でよく使うとしたら「Web用に保存」または、「書き出し形式」だと思います。
では、それぞれの保存方法は、どんなときに使うのか気になりますね。
さっそくみていきます。
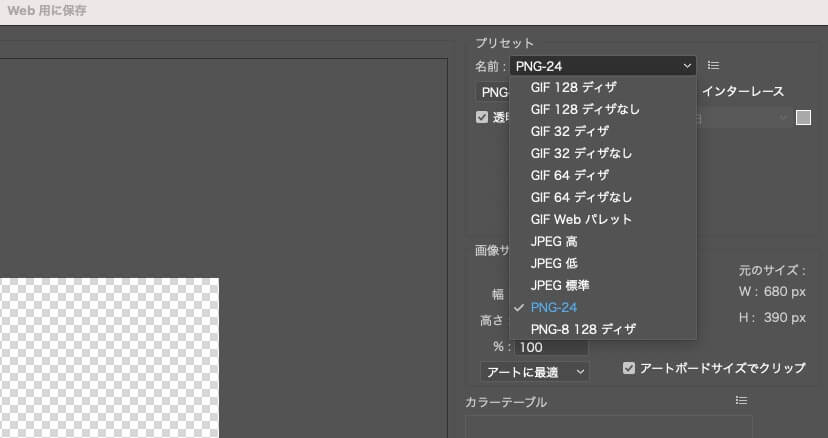
①Web用に保存
●ファイル>書き出し>Web用に保存

画像のプリセット設定で、書き出せる画像の形式は「PNG・JPEG・GIF」の三種類です。
Photoshopと同じ要領で保存ができるので、WEB用素材の作成にも役立ちます。
カラータイプは「RGBカラー」での書き出しで、解像度は72dpiで固定です。
ロゴ画像を作って、そのまま「透過のPNG形式」で保存などいう使い方がよく使われそうです。
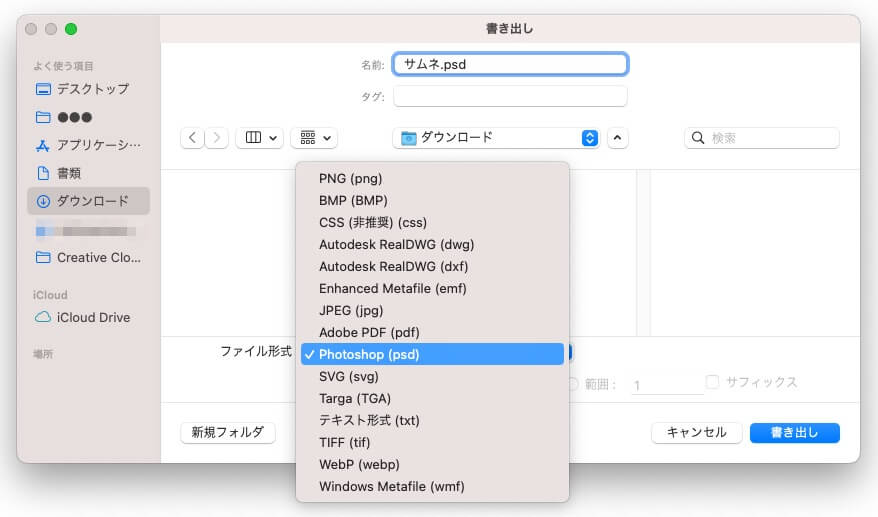
②書き出し形式
●ファイル>書き出し>書き出し形式

「書き出し形式」を使って書き出す場合は、より多くのファイル形式の設定が利用できます。
ちなみに、IllustratorでPSD形式やWebP形式の書き出しが可能で、SVGやTIFFなどもあり、保存できるファイル形式が多岐にあたります。
WEB以外の印刷に使える保存方法なので、いざというときに覚えておくと役立つかもしれません。
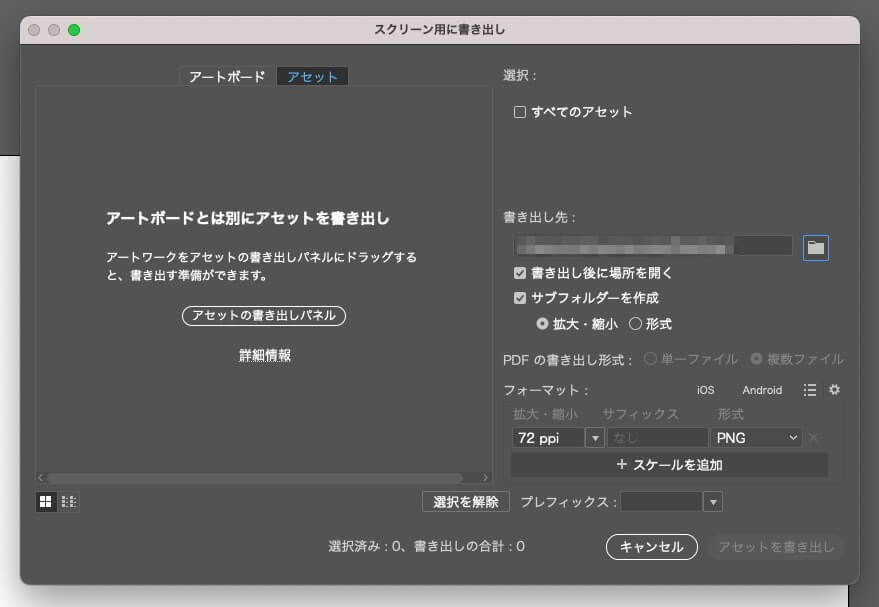
③スクリーン用に書き出し
●ファイル>書き出し>スクリーン用に書き出し

Web画像を書き出す方法で、複数の書き出しを行う時に便利な書き出しです。
パーツごとにドラッグしてアセットの書き出し枠に入れて、まとめて書き出しをすることもできます。
WEBサイトのデザインカンプなどでパーツを書き出すのに便利で、昔でいえばFireworksの機能と似ています。
IllustratorでもPNGやJPEG保存ができる
ここまで、イラストレーターで書き出しする方法について解説しました。
よく使う方法としては、「Web用に保存」になると思います。
また、あまり使うことはないかもしれませんが、「書き出し形式」を選択すると、PSDデータの書き出しも可能です。
つまり、Illustratorだけでも、PNG形式・PSD形式などに対応しているということは、一つのソフトだけでも「WEB制作」が可能というのがわかります。
あまり画像の修正が少なく、年間のAdobe代を節約したい場合にはIllustratorだけの利用も検討できるかもしれません。
ぜひ、参考にしてみてください。