WordPressで人気記事ランキングを表示する方法はいくつかありますが、最も簡単に設定できる方法は、「WordPressプラグイン」を「ウィジェットエリアに埋め込んで表示」させることです。
本記事では、「WordPress Popular Posts」を使って人気記事ランキングを表示するまでの設定方法をわかりやすく解説致します。WordPress Popular Postsで、下記のような疑問をお調べしている人に向けた記事です。
「WordPress Popular Posts 使い方」
「wordpress popular posts 表示されない」
「wordpress popular posts まだデータがありません」
「wordpress popular posts カスタム投稿」
細かな設定箇所があり、初めて使う人にもわかるようスクショを元に順番に見ていきます。
人気記事ランキングを表示したい人は、ぜひ参考にしてみてください。
※当サイトで紹介するサービスの一部または複数箇所に広告が含まれている場合があります(PR)
「WordPress Popular Posts」を有効化する
●プラグイン>新規プラグインを追加
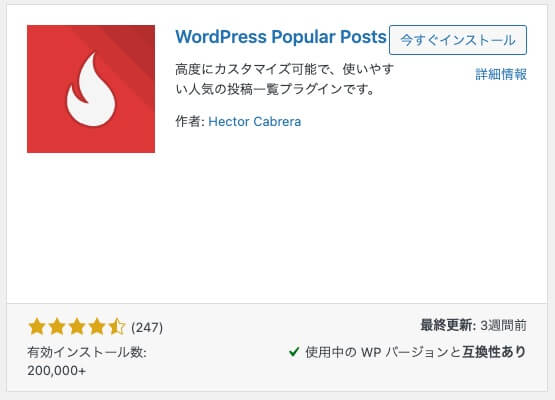
プラグインの検索窓に、「WordPress Popular Posts」と入れます。

今すぐインストールをクリックし有効化します。
有効化したら、設定方法を見ていきましょう。
WordPress Popular Postsの設定項目を解説!
WordPress Popular Postsの設定は下記から行います。
●WordPress管理画面>設定>WordPress Popular Posts
設定は[ツール]で細かく調整できます。

順番にアイキャッチ画像から見ていきましょう。
ここから、わかりやすいよう下記の条件で設定をするまでの流れをみていきます。
条件:人気の記事8件を表示する(過去30日間の統計)
アイキャッチ画像

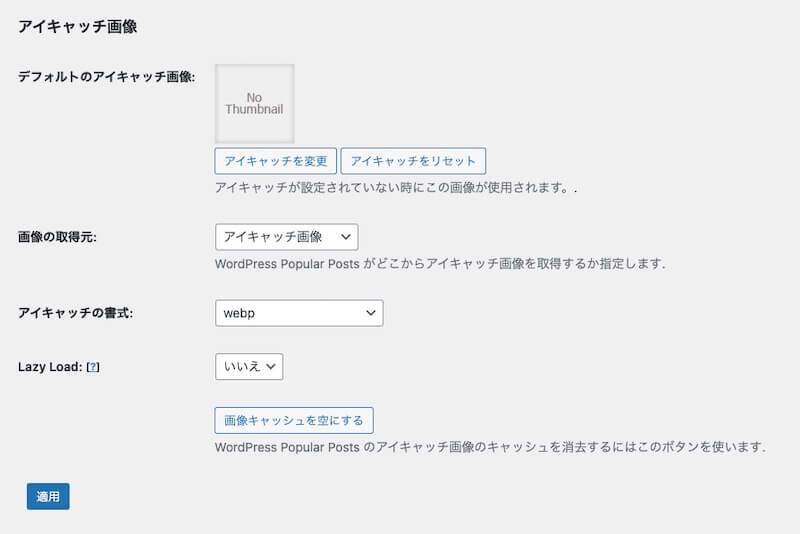
「アイキャッチ画像」では4つの設定項目があります。
推奨設定は下記です。
- デフォルトのアイキャッチ画像:空のまま
- 画像の取得元:アイキャッチ画像
- アイキャッチの書式:webp
- Lazy Load:いいえ
赤文字の箇所ですが、意外と説明している解説記事がなかっため解説すると、人気記事で表示されるサムネ画像の拡張子を設定できます。迷ったら、「webp」がおすすめです。
デフォルトのアイキャッチ画像
アイキャッチが設定されてない場合の設定項目ですが、個別ページでアイキャッチを設定すればいいだけですので、あえてここで設定する必要はありません。
画像の取得元
アイキャッチ画像以外の選択肢を選ぶことも可能ですが、基本的に変更する必要はありません。
アイキャッチの書式
オリジナルの書式以外にavifやwebpも選択可能です。迷いそうですが、「webp」にしてもいいかもしれません。理由としてはオリジナル書式にしているとアイキャッチ画像がjpgの場合、jpgのまま画像が表示されるためです。画像は「webp」にするのがSEOでも優位ですので、変更してもOKです。
Lazy Load
Lazy Loadとは、画像の遅延読み込みのことです。WordPress高速化プラグインを利用する場合は、「いいえ」にしましょう。他のプラグインで高速化をすればOKな箇所なので「いいえ」にしておいて問題ありません。「はい」にした場合は干渉して不具合になった際に気づきにくいため、高速化設定は別の方法でする方が個人的にはおすすめです。
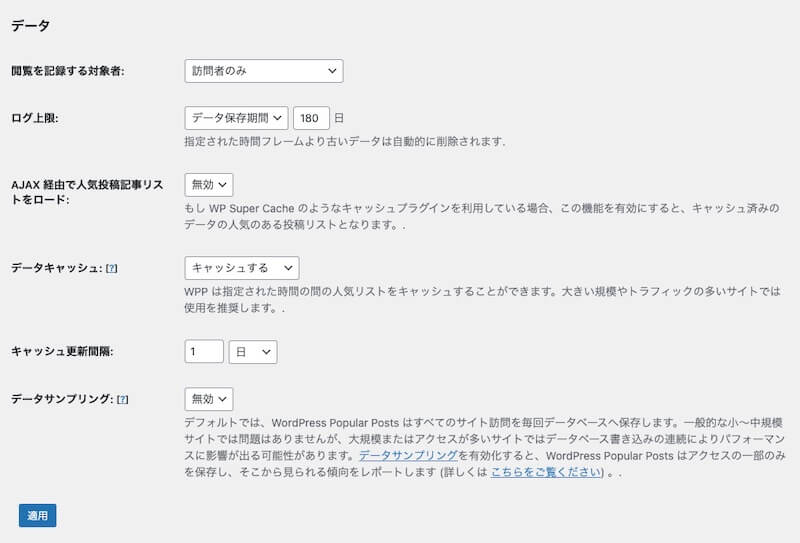
データ

「データ」では4つの設定項目があります。
推奨設定は下記です。
- 閲覧を記録する対象者:訪問者のみ
- ログ上限:180日
- ウィジェットをAJAX化:無効
- データキャッシュ:キャッシュする
- キャッシュ更新間隔:1日
- データサンプリング:無効
赤字にしてあるのは、わかりにくい箇所なので注意してください。解説記事によっては推奨設定が異なりますが、当サイトでもサイト立ち上げ当初には上記設定で対応しています。
理由としては、目視での確認や設定が上手くいってるか初期段階で確認したいためです。サイトが安定してきてからは、ウィジェットをAJAX化や、キャッシュ更新間隔、データサンプリングを調整してもよいでしょう。
閲覧を記録する対象者
全員、訪問者のみ、ログイン中のユーザーのみから選択できます。「訪問者のみ」にするのがおすすめになります。
ログ上限
無効、データ保存期間より選択できます。180日程度にしておくのが無難でしょう。
ウィジェットをAJAX化
WordPressにキャッシュ系プラグインを使用している場合、正しくランキングが反映されないことがあります。アクセス数がカウントできない場合には、この設定を「有効」にすると解決できるかもしれません。最初は「無効」で様子をみてから、後で有効にしてもよいでしょう。
データキャッシュ
キャッシュとはサイトの状態を一時的に保管する仕組みです。トラフィックの激しいサイトでは、キャッシュを有効にしておくとパフォーマンスが改善するとされています。ただし、最初はキャッシュによって表示がされないなど不具合があるかもしれませんので、あとから「キャッシュする」に変更してもよいかもしれません。
キャッシュ更新間隔
サイトの更新頻度に合わせて設定するのがよいとされていますが、とりあえず1日にしておけば無難でしょう。
データサンプリング
有効にするとアクセスの一部のみを保存するので、サーバー負荷が軽減します。大規模サイトに育つまで、無効で問題ありません。サイト立ち上げ初期段階では見栄えも含めて、すべてのアクセスを記録対象にする場合は無効にしておきましょう。
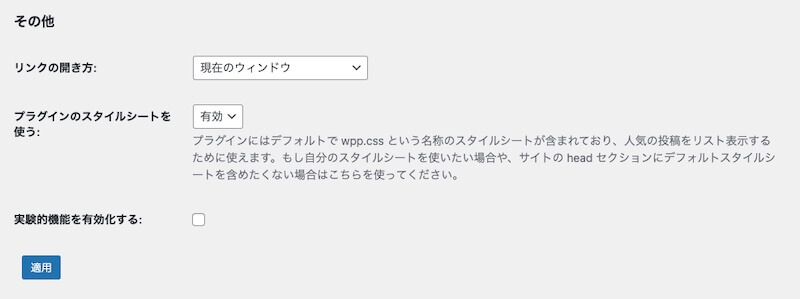
その他

「その他」では3つの設定項目があります。
推奨設定は下記です。
- リンクの開き方:現在のウィンドウ
- プラグインのスタイルシートを使う:有効
- 実験的な機能を有効にする:オフ
ここはデフォルトでもOKだと思います。
リンクの開き方
リンクの開き方で「リンクを新しいタブで開きたい場合」は設定変更できます。
プラグインのスタイルシートを使う
ゼロからCSSを書く場合は設定を「無効」にします。
実験的な機能を有効にする
オフにしておきます。
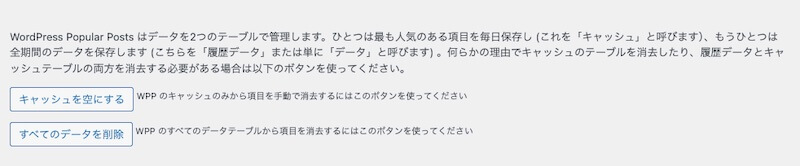
設定箇所は以上です。
下記項目はキャッシュをリセットしたい場合に使う項目です。
ランキングデータがリセットされるので、必要な際に確認してから行いましょう。

これで、「WordPress Popular Posts」の埋め込みをする準備が整いました。
次に、実際にサイトに埋め込む方法を説明します。
WordPress Popular Postsを呼び出して埋め込むまで
WordPress Popular Postsで人気記事ランキングを表示するには埋め込み作業が必要です。
そのための準備として、WordPress Popular Postsを読み込みます。
ウィジェットで読み込みますが、管理方法には大きくわけて2パターンあります。
①ウィジェット管理画面で読み込む方法
②パーツ化してウェジェットで読み込む方法
言葉ではわかりにくいと思いますので、それぞれ見ていきます。
①ウィジェットでそのまま読み込む方法
よく他ブログなどでウィジェットから呼び出す方法が解説されています。最も直感的で、イメージがつきやすい方法ですが、ウィジェットに他の設定が入っている場合にはゴチャゴチャするかもしれません。
●WordPress管理画面>外観>ウィジェット

使用しているWPテーマなどによって管理画面が違ったりしますが、多くの場合、ウィジェットより「+ボタン」などで、項目の追加設定ができるはずです。ここで、「WordPress Popular Posts」を呼び出して設定します。
設定方法はこのあと説明します。そして、もう一つの方法は下記です。
②パーツ化してウェジェットで読み込む方法
●WordPress管理画面>ブログパーツ(コンテンツブロックなど)

ブログパーツやコンテンツブロックで、投稿画面と同じように管理する方法です。
「サイドバー」の設定画面をブログパーツなどで用意し、その中、投稿画面と同じように「WordPress Popular Posts」を呼び出して設定を行う方法です。この方法の利点は、ウィジェット管理画面がゴチャゴチャせずに、パーツ化できるため管理がしやすくなります。
では、「WordPress Popular Posts」を呼び出し後の設定を見ていきましょう。
▼呼び出し方法はブロックで、検索すると表示されます。

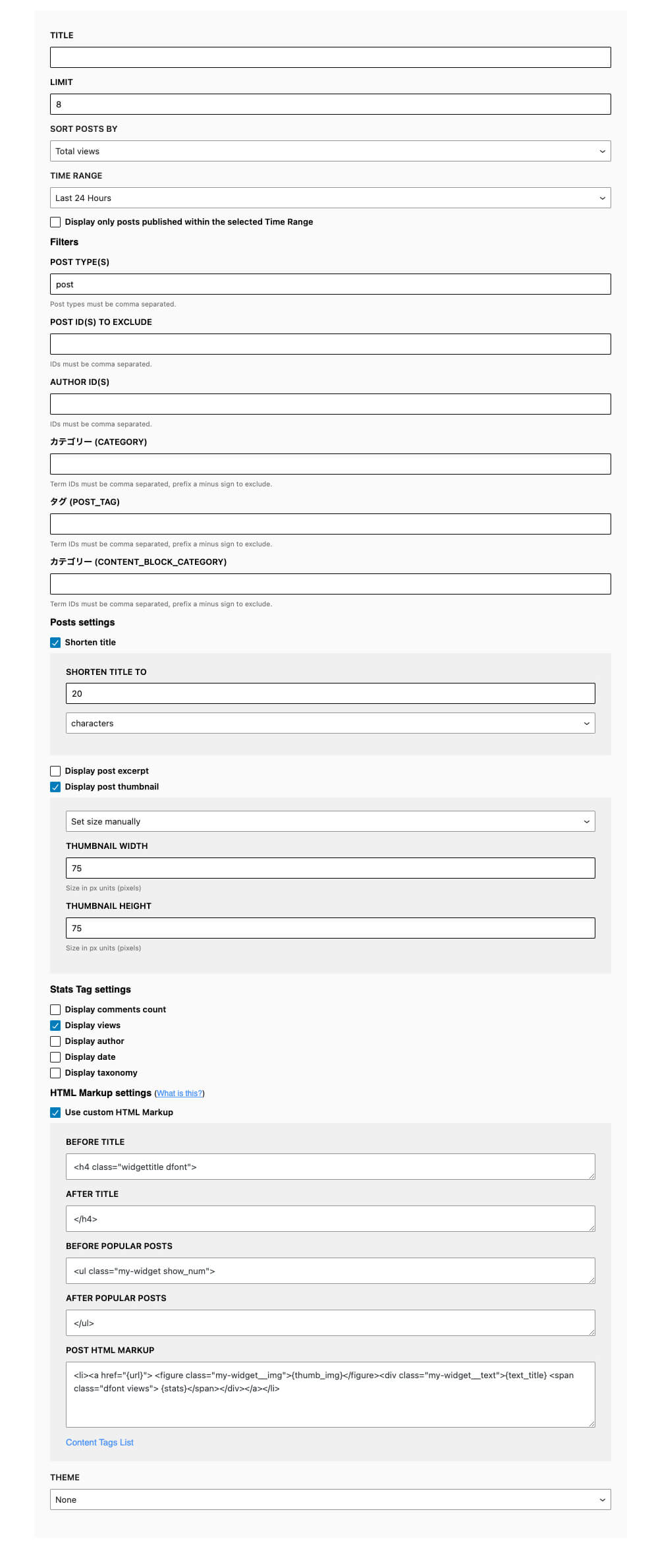
「WordPress Popular Posts」を設定してランキング管理する方法
まずは、設定後の完成図です。当サイト(かめうぇぶ)で表示している設定です。
完成図を見ながら、一つ一つ設定していく方がミスがないと思われます。
「WordPress Popular Posts」のおすすめ設定

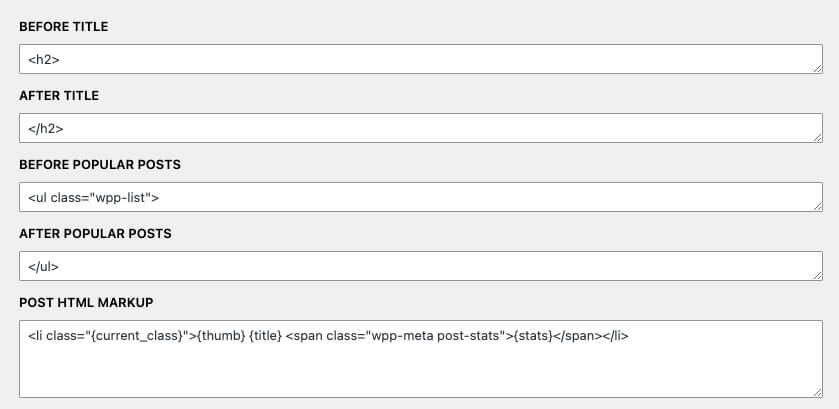
Use custom HTML Markup
▼Use custom HTML Markupの元の設定値は下記です。

Use custom HTML Markupのソースコードを下記のように設定変更しています。
▼Use custom HTML Markupのコード
<h4 class="widgettitle dfont"></h4><ul class="my-widget show_num"></ul><li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>理由はCSSでデザインしやすくするためです。
ここは人それぞれですが、当サイトのような表示にしたい場合にはHTMLを設定しておき、別でCSSでスタイルを作ってデザインを当てます。
以上で設定は完了です。
設定項目はいくつかあり英語表示でわかりにくい箇所もあったと思います。
少しわかりにくいかもしれませんので、またこちらの解説記事をアップデートさせて頂きます。
もし、わからない場合はお問い合わせフォームよりお気軽にご連絡ください。
PopularPostの文字を「view」に修正する方法

「Code Snippets」などのプラグインを導入し、下記のソースを記述すると変更可能です。
//WordpressPopularPostの文字を置き換え
function remove_posted_on( $output ){ return str_replace("ビュー", " view", $output);
}
add_filter( 'wpp_post', 'remove_posted_on');関連記事:WordPressの「Code Snippets」の使い方を例を元に解説!
「まだデータがありません」と表示される場合

「WordPress Popular Posts」設置直後は「まだデータがありません。」と表示されます。
すぐに確認したい場合には、WordPressにログインしていないスマホ端末などから、記事にアクセスしてみてください。
そうすると人気記事が表示されるようになるはずです。PCとは別の端末であればタブレットなどでも構いません。
正確にはIPアドレスでアクセスのカウントをしているようですので、wifi環境が異なればPCでも自分のPCでもカウントされるでしょう。
解説はここまでです。初めて設定する人には、ややこしい部分もあったかもしれませんが、ぜひ、参考に「WordPress Popular Posts」を導入してサイトの見栄えをよくしてみてください。